这似乎是现在的正确答案(至少有Cordova 3.4)。所有其他方法都只是浪费时间,因为现在用一个简单的
我认为这只是简单的:var isPhoneGap = (location.protocol =="file:")
编辑对一些不工作的人来说然后你可以试着(没有试过)
1
| var isPhoneGap = ! /^http/.test(location.protocol); |
- 我以为PhoneGap运行了一个内部服务器来存储设备上的所有文件?
- 我喜欢。在本地主机上开发时,这是最好的解决方案。(在尝试了很多之后,我希望这在所有的场景中都有效,希望如此。)谢谢!
- 当我测试一个远程文件时,这个在Ripple模拟器中不起作用。
- 也不适用于WP8,协议是"x-wmap0:"。无法确定将来还会使用什么其他"协议"。
- 好吧,你也可以试试var isPhoneGap = ! /^http/.test(document.location.protocol)。
- 更好的是,用location.protocol代替document.location.protocol!
- 谢谢@andrewmilson。不知道window.location和document.location的细微差别。实施。
- @yuval更简单,只需在location.toString()返回location.href时执行!/^http/.test(location)。
- 我不是高尔夫球运动的支持者。我更倾向于简洁和精确。但谢谢你的想法。
This works for me(running 1.7.0)
1
2
3
| if (window.device) {
// Running on PhoneGap
} |
测试桌面色彩和狩猎。
- 这几乎与绑定到"deviceReady"事件相同。如果未定义window.device,则无法判断phonegap/cordova的加载速度是否较慢,或者事件是否永远不会触发。
- 在触发"deviceReady"事件之前未定义window.device。
- 并祈祷没有其他程序员有定义一个称为"设备"的新的全局变量的好主意。
和最初的海报一样,我使用的是PhoneGap构建服务。经过两天的测试和近50次的构建,我想出了一个优雅的解决方案,它对我来说非常有用。
我不能使用UA嗅探,因为我想在移动浏览器中测试和运行。我最初决定用柯柏博男孩的功能性很强的技术。这对我不起作用,因为"howpatientrewe:10000"延迟/超时对于浏览器开发来说太麻烦了。如果将其设置得更低,则在应用程序/设备模式下测试偶尔会失败。必须有另一种方法…
PhoneGap构建服务要求在将应用程序的文件提交给服务之前,从代码存储库中省略phonegap.js文件。因此,我可以测试它的存在,以确定是否在浏览器和应用程序中运行。
另一个警告是,我也在使用jquerymobile,所以jqm和phonegap在开始任何自定义脚本之前都必须初始化。以下代码放在应用程序的自定义index.js文件的开头(jquery之后,jqm之前)。此外,phonegap构建文档还表示将
这似乎可行,我在生产中使用过:
1
2
3
4
5
6
7
8
| if (document.location.protocol =="file:") {
// file protocol indicates phonegap
document.addEventListener("deviceready", function() { $(initInternal);} , false);
}
else {
// no phonegap, start initialisation immediately
$(initInternal);
} |
。
来源:http://tqcblog.com/2012/05/09/detecting-phonegap-cordova-on-startup/
我使用的方法是使用一个全局变量,该变量被一个仅限浏览器的cordova.js版本覆盖。在您的主HTML文件(通常是index.html文件)中,我有以下依赖于顺序的脚本:
1
2
3
4
| var __cordovaRunningOnBrowser__ = false
<script src="cordova.js"> <!-- must be included after __cordovaRunningOnBrowser__ is initialized -->
<script src="index.js"> <!-- must be included after cordova.js so that __cordovaRunningOnBrowser__ is set correctly --> |
在cordova.js的内部,我只是:
1
| __cordovaRunningOnBrowser__ = true |
。
在构建移动设备时,不会使用cordova.js(而是使用平台特定的cordova.js文件),因此无论协议、用户代理或库变量(可能会发生变化),此方法都具有100%正确性的优点。在cordova.js中可能还有其他的内容,但我不知道它们是什么。
- 非常有趣的方法。
- 不过,您并不真正需要初始脚本。你可以测试一下它是否被设置好:if ( typeof __cordovaRunningOnBrowser__ !== 'undefined' ) { stuff(); }..对吧?
- 是的,如果它没有被定义,可能意味着其他的事情是错误的。
另一种方式,基于Slavikme的解决方案:
只需使用从PhoneGap源传递给index.html的查询参数。也就是说,在Android中,而不是
1
| super.loadUrl("file:///android_asset/www/index.html"); |
使用
1
| super.loadUrl("file:///android_asset/www/index.html?phonegap=1"); |
号
Slavikme有一个很好的列表,上面列出了在其他平台上在哪里执行此操作。
那么你的index.html可以简单地做到:
1
2
3
4
5
6
| if (window.location.href.match(/phonegap=1/)) {
alert("phonegap");
}
else {
alert("not phonegap");
} |
- 我使用的是cordova 3.4.1,它更简单:只需将config.xml文件中的选项更改为。到目前为止,这似乎是可行的,也是目前为止最好的解决方案。
问题的本质是,Cordova.Device的时间如此之长,如果Cordova已经确定你的设备无法承受,或者如果Cordova仍在准备自我和设备,则无法确定你的代码(或第三种选择:Cordova没有装载)。预付款
唯一的解决办法是确定一个等待期,并决定在这个等待期之后,你的代码必须承担设备。我希望Cordova能在某个地方设置一个参数,说"我们试过找到一个支撑装置,给它一个支撑装置",但它似乎没有这样的参数。
一旦建立了这一点,你可能想在没有支持设备的情况下做一些特殊的精确的事情。就像隐藏链接到设备的应用市场
我在一起的这个功能应该覆盖很多美丽的情况。这说明你有一个准备好的手机,一个从未准备好的手机,一个等待时间。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| //Deals with the possibility that the code will run on a non-phoneGap supported
//device such as desktop browsers. Gives several options including waiting a while
//for cordova to load after all.
//In:
//onceReady (function) - performed as soon as deviceready fires
//patience
// (int) - time to wait before establishing that cordova will never load
// (boolean false) - don't wait: assume that deviceready will never fire
//neverReady
// (function) - performed once it's established deviceready will never fire
// (boolean true) - if deviceready will never fire, run onceReady anyhow
// (boolean false or undefined) - if deviceready will never fire, do nothing
function deviceReadyOrNot(onceReady,patience,neverReady){
if (!window.cordova){
console.log('Cordova was not loaded when it should have been')
if (typeof neverReady =="function"){neverReady();}
//If phoneGap script loaded...
} else {
//And device is ready by now...
if (cordova.device){
callback();
//...or it's loaded but device is not ready
} else {
//...we might run the callback after
if (typeof patience =="number"){
//Run the callback as soon as deviceready fires
document.addEventListener('deviceready.patience',function(){
if (typeof onceReady =="function"){onceReady();}
})
//Set a timeout to disable the listener
window.setTimeout(function(){
//If patience has run out, unbind the handler
$(document).unbind('deviceready.patience');
//If desired, manually run the callback right now
if (typeof neverReady == 'function'){neverReady();}
},patience);
//...or we might just do nothing
} else {
//Don't bind a deviceready handler: assume it will never happen
if (typeof neverReady == 'function'){neverReady();}
else if (neverReady === true){onceReady();}
else {
//Do nothing
}
}
}
}
} |
为了保持一个代码库,最感兴趣的是运行代码的"平台"。对我来说,这个"平台"可以是三种不同的东西:
- 0:计算机浏览器
- 1:移动浏览器
- 2:PhoneGap/科多瓦
检查平台的方法:
1
2
3
4
5
6
7
8
| var platform;
try {
cordova.exec(function (param) {
platform = 2;
}, function (err) {},"Echo","echo", ["test"]);
} catch (e) {
platform = 'ontouchstart' in document.documentElement ? 1 : 0;
} |
注:
只有在加载cordova.js之后才能运行此命令(body onload(…),$(document).ready(…))
document.documentElement中的"ontouchStart"将出现在具有触摸屏的笔记本电脑和桌面显示器中,因此即使是桌面,它也会报告移动浏览器。有不同的方法可以进行更精确的检查,但我使用它是因为它仍然可以处理99%的我需要的案例。你可以用那条线来代替更健壮的线。
- 我建议使用typeof cordova !== 'undefined',而不是捕鱼。
以下内容适用于我最近的PhoneGap/Cordova(2.1.0)。
工作原理:
- 概念非常简单
- 我颠倒了上面一些超时解决方案的逻辑。
- 注册设备就绪事件(根据PhoneGap文档的建议)
- 如果事件在超时后仍未激发,请回退到假定浏览器。
- 相反,上面的其他解决方案依赖于测试某些PhoneGap特性或其他特性,并观察它们的测试中断。
优势:
- 使用PhoneGap推荐的设备就绪事件。
- 移动应用程序没有延迟。一旦设备就绪事件触发,我们就继续。
- 没有用户代理嗅探(我喜欢将我的应用程序作为移动网站进行测试,因此浏览器嗅探不是我的选择)。
- 不依赖未记录的(因此是脆弱的)音素间隙特性/属性。
- 即使使用桌面或移动浏览器,也要将cordova.js保存在代码库中。因此,这就回答了OP的问题。
- 怀兹在上面说:"我希望科多瓦能在某个地方设置一个参数来表示"我们已经尝试找到一个支持的设备并放弃了",但似乎没有这样的参数。"所以我在这里提供了一个参数。
缺点:
- 超时是讨厌的。但我们的移动应用程序逻辑并不依赖于延迟;相反,当我们处于Web浏览器模式时,它被用作回退。
=
创建一个全新的空白PhoneGap项目。在提供的示例index.js中,将底部的"app"变量替换为:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
| var app = {
// denotes whether we are within a mobile device (otherwise we're in a browser)
iAmPhoneGap: false,
// how long should we wait for PhoneGap to say the device is ready.
howPatientAreWe: 10000,
// id of the 'too_impatient' timeout
timeoutID: null,
// id of the 'impatience_remaining' interval reporting.
impatienceProgressIntervalID: null,
// Application Constructor
initialize: function() {
this.bindEvents();
},
// Bind Event Listeners
//
// Bind any events that are required on startup. Common events are:
// `load`, `deviceready`, `offline`, and `online`.
bindEvents: function() {
document.addEventListener('deviceready', this.onDeviceReady, false);
// after 10 seconds, if we still think we're NOT phonegap, give up.
app.timeoutID = window.setTimeout(function(appReference) {
if (!app.iAmPhoneGap) // jeepers, this has taken too long.
// manually trigger (fudge) the receivedEvent() method.
appReference.receivedEvent('too_impatient');
}, howPatientAreWe, this);
// keep us updated on the console about how much longer to wait.
app.impatienceProgressIntervalID = window.setInterval(function areWeThereYet() {
if (typeof areWeThereYet.howLongLeft =="undefined") {
areWeThereYet.howLongLeft = app.howPatientAreWe; // create a static variable
}
areWeThereYet.howLongLeft -= 1000; // not so much longer to wait.
console.log("areWeThereYet: Will give PhoneGap another" + areWeThereYet.howLongLeft +"ms");
}, 1000);
},
// deviceready Event Handler
//
// The scope of `this` is the event. In order to call the `receivedEvent`
// function, we must explicity call `app.receivedEvent(...);`
onDeviceReady: function() {
app.iAmPhoneGap = true; // We have a device.
app.receivedEvent('deviceready');
// clear the 'too_impatient' timeout .
window.clearTimeout(app.timeoutID);
},
// Update DOM on a Received Event
receivedEvent: function(id) {
// clear the"areWeThereYet" reporting.
window.clearInterval(app.impatienceProgressIntervalID);
console.log('Received Event: ' + id);
myCustomJS(app.iAmPhoneGap); // run my application.
}
};
app.initialize();
function myCustomJS(trueIfIAmPhoneGap) {
// put your custom javascript here.
alert("I am"+ (trueIfIAmPhoneGap?"PhoneGap":"a Browser"));
} |
Georgew's solution is okay,but even on real device,Phonegap.Available is only true after Phonegap's things has been loaded,E.G.Ondeviceready in document.addeventlistener("设备准备",Ondeviceready,False)has been called.
在那之前,如果你想知道,你可以这样做:
ZZU1
这一解决方案假定,使用铬或菲利福克斯来发展最快。
即使模拟设备处于活动状态,也检测桌面浏览器适用于Windows和Mac计算机。需要找到Linux视图详细信息的解决方案
1
2
3
4
5
6
7
8
9
10
| var mobileDevice = false;
if(navigator.userAgent.match(/iPhone|iPad|iPod|Android|BlackBerry|IEMobile/))
mobileDevice = true;
if(mobileDevice && navigator.platform.match(/Win|Mac/i))
mobileDevice = false; // This is desktop browser emulator
if(mobileDevice) {
// include cordova files
} |
None of which work, unless you remove the PhoneGap Javascript file from the desktop version of the app, which defeats my goal of having one codebase.
号
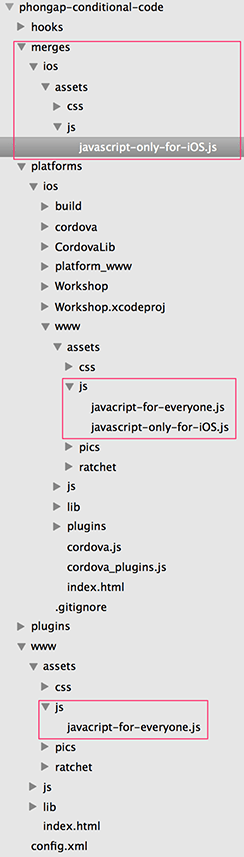
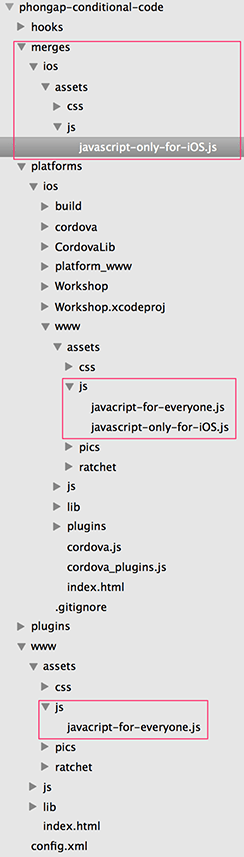
另一个选择是使用合并文件夹,请参见下面的屏幕截图。
您可以添加特定于平台的文件/覆盖默认文件。
(在某些情况下,它应该会起作用)
 。
。
换言之:与检测浏览器不同,您只是不包括某些用于桌面构建/附加的文件,这些文件仅用于iOS。
几个月前,当我们开始使用我们的应用程序时,我偶然发现了这个问题,因为我们还希望该应用程序是"EDOCX1"(6)(理解到在这种情况下某些功能会被阻塞:录音、指南针等)。
唯一能够预先确定应用程序执行上下文的100%(我坚持100%条件)解决方案是:
将JS"flag"变量初始化为true,并在所有Web上下文中将其更改为false;
因此,您可以使用类似"willIBeInPhoneGapSometimesInTheNearFuture()"的调用(这是pre-pg,当然,您还需要一个post-pg方法来检查是否可以调用pg api,但是这个方法很简单)。
然后你说:"以东十一〔九〕号?"答案是:"你不能"(因为我认为你不能可靠,除非PG的那些聪明人会在他们的API代码中这样做);
您可以编写一个构建脚本来完成它:一个带有两个变体的代码库。
我也有同样的问题。
我是Leaning towards adding 35;Cordova=true to the URL loaded by the Cordova client and testing for location.hash.indexof("Cordova=true")1 in my web page.
- 最后,我按照雷诺在他的第四点建议的路线走,让构建脚本决定。在将网站代码复制到android assets文件夹中时,它取消了index.html中的标志的注释。//uncomment-on-deploy:window.u appinfo.iscordova=true;当构建脚本将index.html复制到我的android assets/www文件夹时,我运行该脚本以删除//uncomment-on-deploy:string。#message index.html告诉它正在运行cordova ed"$dest/index.html"<<-eof 1,$s///uncomment-on-deploy://w q eof
这不是问题的真正答案,但是当我在桌面浏览器中测试时,我只是设置了一个本地存储值,使浏览器加载应用程序Dispate设备,而不是启动。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| function main() {
// Initiating the app here.
};
/* Listen for ready events from pheongap */
document.addEventListener("deviceready", main, false);
// When testing outside ipad app, use jquerys ready event instead.
$(function() {
if (localStorage["notPhonegap"]) {
main();
}
}); |
。
亚伦,尝试
1
2
3
| if (PhoneGap.available){
do PhoneGap stuff;
} |
- 你刚刚补足了吗?大声笑
- 不,我没有。查看phonegap-1.1.0.js源代码。phoneGap.available=设备信息.uuid!==未定义;
- 这个人说实话!
- 只有在触发"DeviceReady"事件后,此选项才可用。
1
2
3
4
5
| if ("device" in window ) {
// phonegap
} else {
// browser
} |
我想在某些方面他们没有那么不同吧?哈哈。。。不好笑。谁不认为这是个问题?下面是您考虑的最简单的解决方案。将不同的文件推送到服务器,然后再推到PhoneGap。我也会暂时使用上面建议的http:check。
1
| var isMobileBrowserAndNotPhoneGap = (document.location.protocol =="http:"); |
我的兴趣是将浏览器导航栏向上推,所以我真的可以删除独立脚本的标签,然后按rebuild[在dw中](它们无论如何都是一些部署清理,所以这可以是其中一个任务。)不管怎样,我觉得这是一个很好的选择(考虑到没有太多其他可用的东西),只需在推到pg时用ismobilebrowserandnotphonegap手动注释。对于我来说,在我的情况下,我将简单地删除(独立代码)文件的标签,当它是一个移动浏览器时,它会向上推导航栏(它会更快、更小)。[因此,如果您可以隔离该优化但手动解决方案的代码。]
Try this approach:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| /**
* Returns true if the application is running on an actual mobile device.
*/
function isOnDevice(){
return navigator.userAgent.match(/(iPhone|iPod|iPad|Android|BlackBerry)/);
}
function isDeviceiOS(){
return navigator.userAgent.match(/(iPhone)/);
}
/**
* Method for invoking functions once the DOM and the device are ready. This is
* a replacement function for the JQuery provided method i.e.
* $(document).ready(...).
*/
function invokeOnReady(callback){
$(document).ready(function(){
if (isOnDevice()) {
document.addEventListener("deviceready", callback, false);
} else {
invoke(callback);
}
});
} |
事实上,我在这里找到了两种技术的组合,这两种技术都是最好的,首先是检查一下Cordova/Phonegap是否可以获得设备。就像这样
1
2
3
4
5
6
7
8
9
10
11
| function _initialize() {
//do stuff
}
if (window.cordova && window.device) {
document.addEventListener('deviceready', function () {
_initialize();
}, false);
} else {
_initialize();
} |
只是想了解一下PhoneGap 3.x移动应用程序开发热点
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| var userLocale ="en-US";
function startApp()
{
// do translations, format numbers, etc.
}
function getLocaleAndStartApp()
{
navigator.globalization.getLocaleName (
function (locale) {
userLocale = locale.value;
startApp();
},
function () {
// error; start app anyway
startApp();
});
}
function executeWhenReady ( callback ) {
var executed = false;
document.addEventListener ("deviceready", function () {
if (!executed) {
executed = true;
if (typeof callback ==="function") {
callback();
}
}
}, false);
setTimeout ( function () {
if (!executed) {
executed = true;
if (typeof callback ==="function") {
callback();
}
}
}, 1000 );
};
executeWhenReady ( function() {
getLocaleAndStartApp();
} ); |
在Yasmf框架中
https://github.com/photokandsudios/yasmf next/blob/master/lib/yasmf/util/core.js l152
1
2
3
| if (document.URL.includes('http')) {
// running in browser
} |
号
同时处理HTTP和HTTPS。
我尝试使用窗口对象,但当我在InAppBrowser中打开远程URL时,它没有起作用。无法完成。因此,实现这一点的最好和最简单的方法是在URL上附加一个字符串,您需要从PhoneGap应用程序中打开该字符串。然后检查文档位置是否附加了字符串。
Below is the simple code for it
号
1
| var ref = window.open('http://yourdomain.org#phonegap', '_blank', 'location=yes'); |
。
您将看到一个字符串被添加到URL"phonegap"中,因此在域URL中添加以下脚本
1
2
3
| if(window.location.indexOf("#phonegap") > -1){
alert("Url Loaded in the phonegap App");
} |
号
稍微修改一下,但对我来说完全没有问题。
目的是只在嵌入式设备上加载cordova,而不是在桌面上,所以我完全避免在桌面浏览器上加载cordova。UI和MVVM等的测试和开发非常舒适。
把这个代码放在cordovaloader.js文件中。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| function isEmbedded() {
return
// maybe you can test for better conditions
//&& /^file:\/{3}[^\/]/i.test(window.location.href) &&
/ios|iphone|ipod|ipad|android/i.test(navigator.userAgent);
}
if ( isEmbedded() )
{
var head= document.getElementsByTagName('head')[0];
var script= document.createElement('script');
script.type= 'text/javascript';
script.src= 'cordova-2.7.0.js';
head.appendChild(script);
} |
。
然后不包括cordova javascript本身,而是包括cordovaloader.js
1
2
3
4
5
6
| <head>
<script src="js/cordovaLoader.js">
<script src="js/jquery.js">
<script src="js/iscroll.js">
<script src="js/knockout-2.3.0.js">
</head> |
。
放松你的工作!:)
我使用了乔治和MKprogramming建议的组合:
1
2
3
4
5
6
7
| if (!navigator.userAgent.match(/(iPhone|iPod|iPad|Android|BlackBerry)/)) {
onDeviceReady();
} else if (Phonegap.available){
onDeviceReady();
} else {
console.log('There was an error loading Phonegap.')
} |
 。
。